透察-它能给谁提供帮助
hi,你是一位设计师或是一位前端研发吗?或者你是一位需要自己一张张对比设计图和实现效果的运营或测试人员?
如果是,恭喜你这篇文章以及介绍的APP,一定能给你的工作带来巨大的惊喜。如果不是,也欢迎耐心浏览看看,毕竟你可能有亲朋好友从事类似的工作,我保证这会是个好工具的。
设计与开发中最大的痛点
在互联网和软件开发过程中,设计师和研发同学经常这样合作:
步骤1:设计师给出高保真的设计图,研发实现后告诉设计师,可以走查了,来吧~
步骤2:设计师需要就一个项目中,每一张设计图的多个设备尺寸、缩放大小、分辨率 来对比原图和实现图的区别,对尺寸、颜色、字体、元素间距等关键因素进行肉眼比对,并记录下来问题清单,提交给研发同学;
步骤3:研发同学收到问题清单,一边吐槽“我明明做得和设计图一样啊!”一边改实现;
步骤4:在这个过程中还可能出现,双方商议后修改原始设计图;
步骤5:重复步骤2~4,直到设计师认为实现效果已符合预期,或者设计师对研发的预期已经无法再降低为止。
在这个过程中,肉眼对比差异、记录问题清单、标识问题、反复沟通核对都是非常耗费耐心的 dirty work。现在好了,我们有透察 app来提供帮助。
透察-它是什么
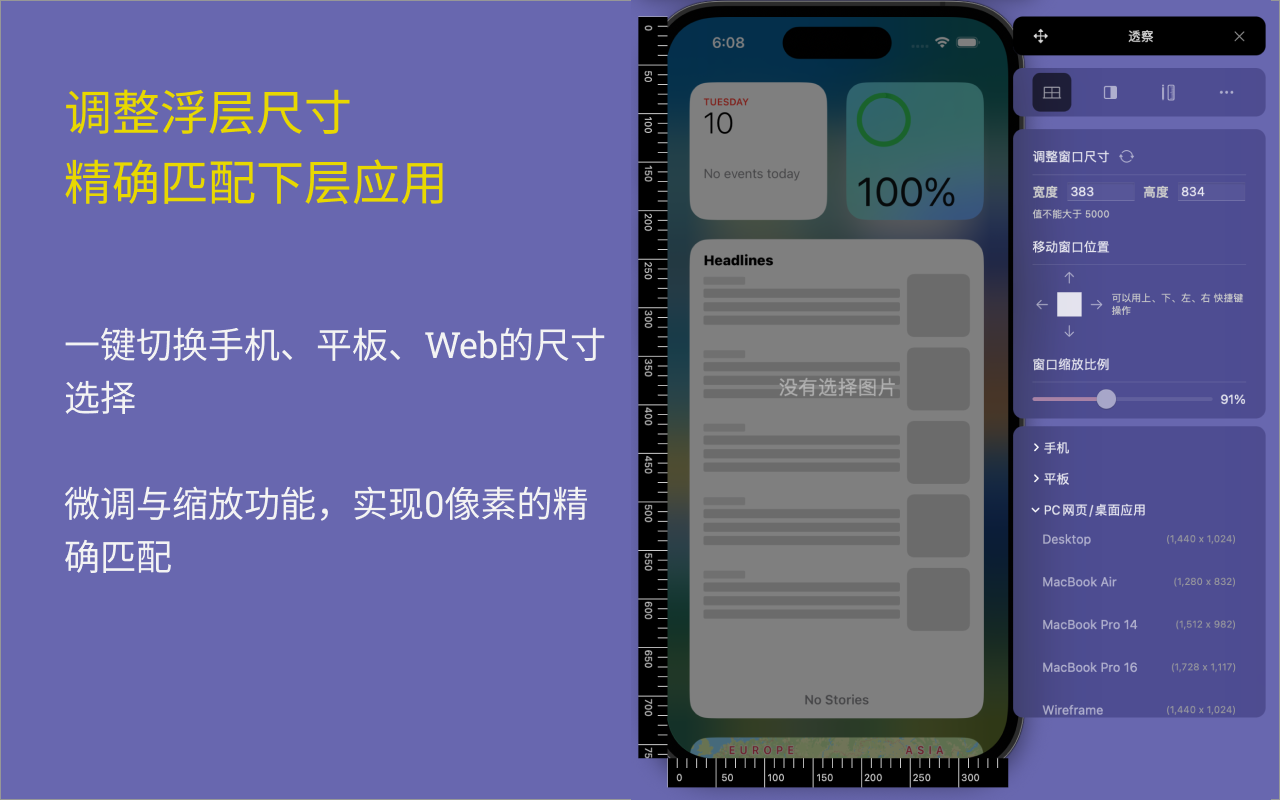
透察是一个专为Mac用户设计的工具,它通过一个半透明的浮层导入图片,可将此浮层挪到任何窗口,用来做实时对比。

透察-它能做什么
设计师的利器
设计走查功能
设计师们再也不需要来回切换软件或者使用其他工具来比对设计图与实际页面了。透察允许设计师在浮层上直接添加设计图,并将其直接覆盖在iOS模拟器、Chrome浏览器、手机投屏等真实页面上。

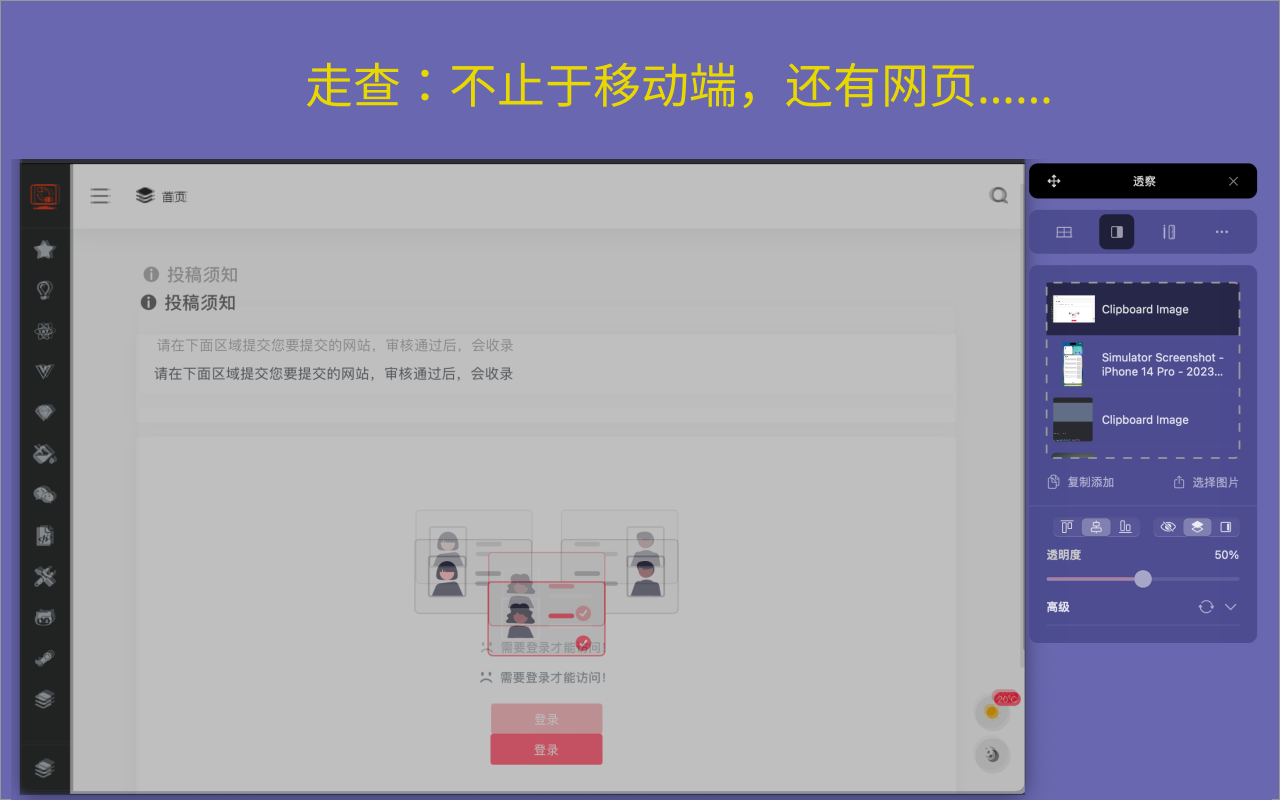
可以支持多种形式的应用走查
网页端页面-你可以将透察直接拖到浏览器窗口上;
app端页面-你可以用将手机和电脑相连,或者直接手机投屏到电脑上;
本地应用-你可以将透察的浮层拖到本地应用上,用于对比。

实现实时比对
这意味着,设计师可以轻松地查看和比对页面的还原度,迅速找出UI实现上的问题,大大提高工作效率。

工程师的新伙伴
- 全局取色功能
工程师们在开发过程中常常需要获取页面上的某个具体颜色。透察的全局取色功能使得这一过程变得极为简单,仅需点击即可获得电脑屏幕上任意位置的颜色值。
- 全局标尺和网格功能
这些功能为工程师们提供了强大的辅助,让界面的对齐、元素的间距都可以得到精准的测量。

使用场景举例
- 当设计师进行设计走查时,他们可以轻松地比对设计图与实际页面,确保每一个细节都得到了准确的呈现。
- 工程师在开发或调试界面时,可以用全局取色功能获取颜色值,或利用全局标尺和网格功能确保元素位置的准确性。
不止如此,还有这些……
透察不只是一个简单的小浮层,它还有如下功能提供一些小小的惊喜:
**快捷键:**支持自定义快捷键,快速唤起或隐藏,以及实现更多的快捷交互;
灵活布局:??
**不止用于走查:**当你上传的是设计图,它可以用来走查;但当你上传的是你画的小猫小狗梦中情人,嗯那它就是电子相框~
下载方式
可以在App Store 搜索“透察”,获取最新版本。
目前安装包才 5.5M,非常轻量,不占空间,下载下来看看吧!
我们在持续更新迭代中,欢迎试用和反馈!
Mac App Store 上的“透察”

发表回复