当你开始使用一门编程语言时,为了能够有效地解决问题,搭建一个可靠的调试环境是至关重要的。
最近,我有一些修改 WordPress 主题的需求,因此我决定搭建一个可靠的调试环境来帮助我进行开发工作。在这篇博客中,我将向你展示如何使用 VS Code 和 Xdebug 来调试在 Docker-Compose 中运行的 WordPress 环境。通过这个调试环境,我能够轻松地追踪问题并进行代码优化。让我们开始吧!
使用 Docker-Compose 运行 Wordpress
1. 创建docker-compose.yml
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
image: wordpress:latest
depends_on:
- db
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}
2. 添加Xdebug
要添加Xdebug,你可能需要使用一个Dockerfile来自定义你的WordPress服务,这样你可以安装并配置Xdebug。首先,创建一个名为Dockerfile的文件,内容如下:
FROM wordpress:latest
# Install Xdebug
RUN pecl install xdebug && docker-php-ext-enable xdebug
# Configure Xdebug
RUN echo 'xdebug.mode=debug' >> /usr/local/etc/php/php.ini
RUN echo 'xdebug.start_with_request=yes' >> /usr/local/etc/php/php.ini
RUN echo 'xdebug.client_port=9003' >> /usr/local/etc/php/php.ini
RUN echo 'xdebug.client_host=host.docker.internal' >> /usr/local/etc/php/php.ini
RUN echo 'xdebug.log=/tmp/xdebug.log' >> /usr/local/etc/php/php.ini
然后,修改你的docker-compose.yml文件,将你的WordPress服务的图像替换为使用Dockerfile构建的服务:
services:
wordpress:
build: .
ports:
- "8000:80"
以下省略......
请注意,xdebug.client_host设置为host.docker.internal,这是因为Xdebug需要能够连接到运行在你的主机上的IDE,而host.docker.internal是一个特殊的DNS名,它指向你的主机。
3. 将 wordpress 源码挂载到本地目录
按上面的配置,wordpress 代码在容器里面,你没有办法用 VSCode 打开,我们使用volumes将 wordpress 源码挂载到本地
wordpress:
build: .
depends_on:
- db
ports:
- "8000:80"
restart: always
volumes:
- ./wordpress:/var/www/html
以下省略......
最后,使用docker-compose up --build命令重建并启动你的服务.现在,当你的代码运行时,Xdebug应该能够连接到你的IDE并提供调试信息。
在 VS Code 上配置调试
1. VS Code 安装插件
安装PHP Debug和PHP Intelephense 插件,其它 PHP 相关插件,按需选择即可
2. 在 vscode 添加调试配置
增加调试配置的时候,创建launch.json,会自动增加, 内容如下:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
}
,
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 0,
"runtimeArgs": [
"-dxdebug.start_with_request=yes"
],
"env": {
"XDEBUG_MODE": "debug,develop",
"XDEBUG_CONFIG": "client_port=${port}"
}
},
{
"name": "Launch Built-in web server",
"type": "php",
"request": "launch",
"runtimeArgs": [
"-dxdebug.mode=debug",
"-dxdebug.start_with_request=yes",
"-S",
"localhost:8000" // 这里改为你需要的端口号
],
"program": "",
"cwd": "${workspaceRoot}",
"port": 9003, // 这里改为你需要的端口号,确保和你的Dockerfile里的Xdebug配置匹配
"serverReadyAction": {
"pattern": "Development Server \\(http://localhost:([0-9]+)\\) started",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
}
]
}
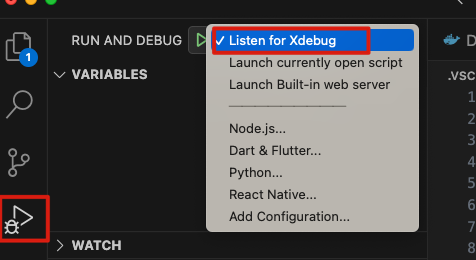
这时候调试页面会如下所示:

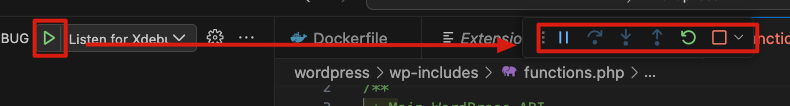
此时点击开始调试,会看到如下的调试页面。

这时候,在 wordpress 的 php 代码中打断点,然后在浏览器运行http://localhost:8000, 断点并没有命中,反而断点由红色变成了灰色,提示为:Unverified Breakpoint
“Unverified Breakpoint”意味着 VS Code 无法在你指定的位置设置断点。这可能有很多原因,其中一些可能是:
源代码不匹配:你尝试在一个 VS Code 当前无法访问的位置设置断点,例如,文件不存在,文件名大小写不匹配(在大小写敏感的文件系统中),或者文件路径不正确。请确保你的pathMappings在launch.json文件中正确配置。
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/html": "${workspaceFolder}"
}
},
这样将可以将本地目录和容器里面的"/var/www/html" 目录对应上了
再次打断点,运行http://localhost:8000,断点命中了。

发表回复